Autor: Carlos Enrique Vázquez Juárez
La Ciudad de México cuenta con un sistema de transporte público amplio y eficiente, donde destacan el Metro y el Metrobús por su cobertura y capacidad.
El Metro opera 12 líneas y 195 estaciones, cubriendo puntos clave de la capital y su zona metropolitana. Es uno de los sistemas más utilizados por su rapidez y accesibilidad.
Por otro lado, el Metrobús cuenta con 7 líneas y más de 290 estaciones, ofreciendo un servicio de autobuses de tránsito rápido en corredores prioritarios. Su diseño con carriles exclusivos garantiza mayor fluidez en trayectos de alta demanda.
Ambos sistemas son fundamentales para la movilidad urbana, reduciendo congestionamientos y fomentando un transporte más sustentable. Su integración permite a los usuarios desplazarse de manera ágil y segura en una de las ciudades más grandes del mundo.

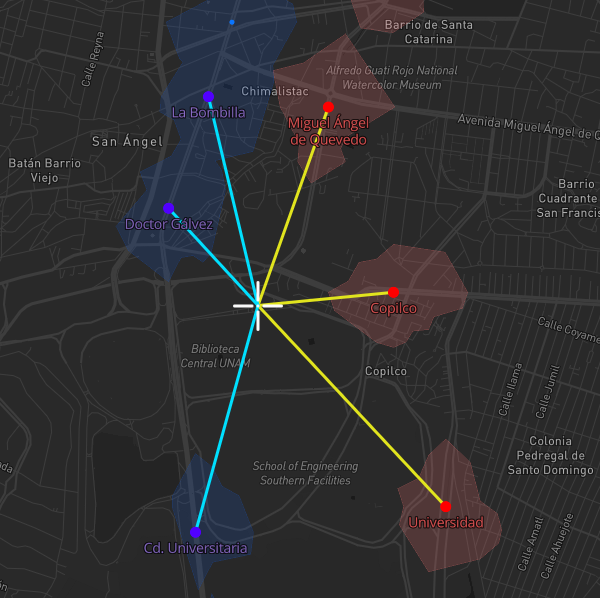
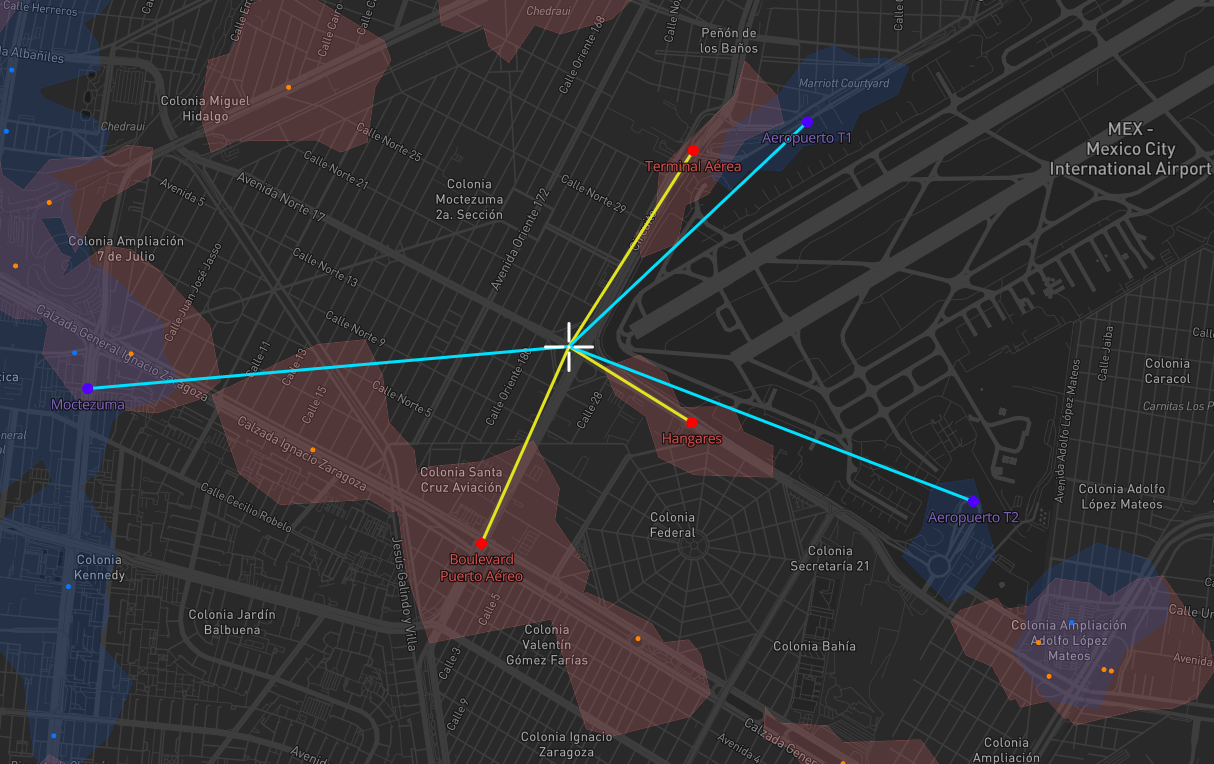
Spider Map: Metro y Metrobús de la CDMX
Con el propósito de optimizar la movilidad urbana, he desarrollado una herramienta web interactiva (disponible aquí) que permite visualizar la cercanía y accesibilidad a las estaciones del Metro (representadas en amarillo) y Metrobús (en azul) en la Ciudad de México. Este mapa facilita la identificación de las opciones de transporte más convenientes según la ubicación del usuario, con funciones dinámicas diseñadas para una experiencia intuitiva.
El uso de esta herramienta trasciende la movilidad cotidiana, siendo de gran utilidad para:
Turistas que buscan hospedaje cerca de puntos estratégicos.
Comercios y servicios (bancos, restaurantes, hospitales) para evaluar su conectividad.
Urbanistas y tomadores de decisiones en análisis de cobertura de transporte.
Su enfoque geoespacial permite identificar rápidamente áreas con alta accesibilidad, convirtiéndola en un apoyo para la planificación personal e institucional.
Funcionalidades Clave
Visualización tipo «Spider Map» (Mapa de Araña):
Las conexiones radiales (denominadas spokes en análisis geoespacial) unen un punto central con las tres estaciones más cercanas espacialmente, priorizando proximidad (por limitaciones técnicas).
Esta representación, aunque simplificada, ofrece una aproximación práctica gracias a la integración con capas de isocronas.
Geolocalización en Tiempo Real:
Permite activar una capa que estima la posición del usuario para personalizar recomendaciones.
Isocronas de 5 Minutos:
Generadas mediante la API de Mapbox y procesamiento automatizado con Python, estas áreas muestran la zona accesible caminando desde cada estación.
La superposición con transparencia ayuda a identificar brechas de cobertura o redundancias en la red.
Notas Técnicas
Eficiencia vs. Precisión: Las conexiones se calculan por cercanía espacial (euclidiana) para optimizar el rendimiento y reducir costos computacionales (tokens de API). Sin embargo, a escala urbana, esta aproximación es suficientemente precisa, especialmente cuando se combina con la capa de isocronas que sí considera accesibilidad real.
Tecnologías Utilizadas:
Interfaz desarrollada con HTML, CSS y JavaScript, usando librerías como Mapbox GL JS (mapas), Turf.js (análisis espacial) y D3.js (visualización de conexiones).
La idea inicil ha surgido de un repositorio que compartió Alanis Rae (enlace), pero adaptado para priorizar velocidad y claridad en dispositivos móviles.
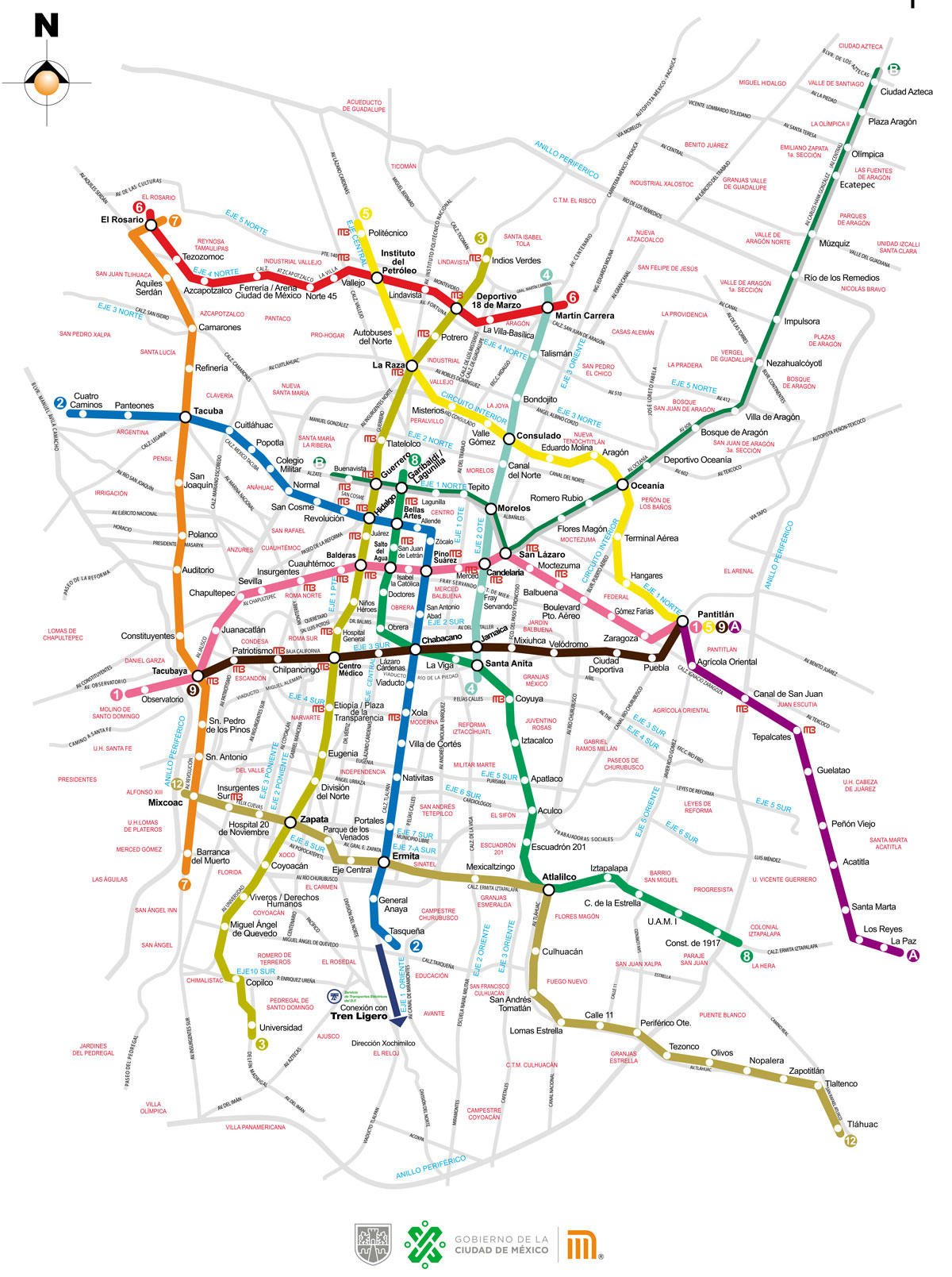
Mapa del Sistema de Transporte Colectivo Metro
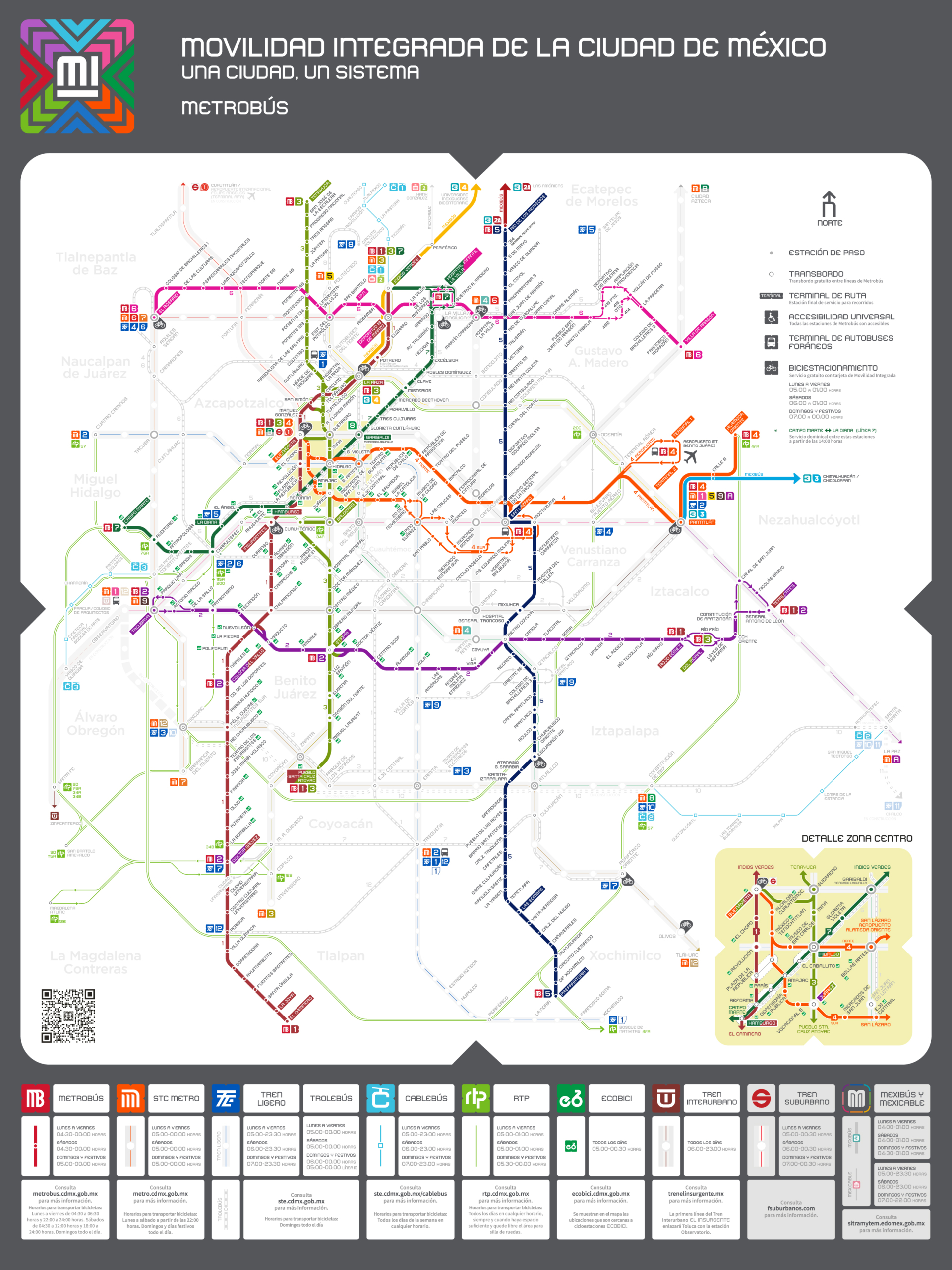
Mapa de la Movilidad integrada de la Ciudad de México














Deja tu comentario